You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Director Blogger Template
Main Intro
Access your blog Layout > click Edit icon > on Main Intro widget.- In the Title Section you can add your main title.
- In the Caption Section you can add typing text, you have to separate each text with comma otherwise this feature will not work, ex. First Text, Second Text, Third Text.
- In the Link Section you can add your button link. ex. replace / with your link and 'Learn More' with your button text.
- To add a background simply remove the existing image and add your desired image, but always add high resolution images.
Example:
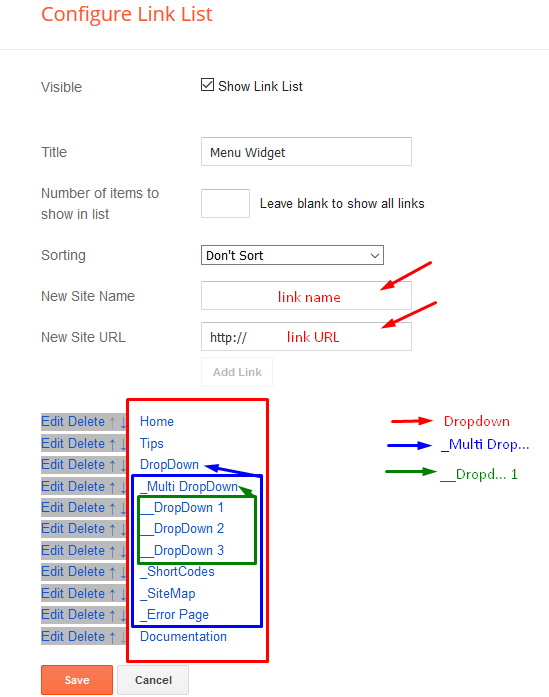
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Author Image
Access your blog Layout > click Edit icon > on Author Image Section widget.- To add an image simply remove the existing image and add your desired image, but always add high resolution images.
Example:
Author Details
Access your blog Layout > click Edit icon on each widget of Author Name & Details section.
Author Name
Author Details
Author Buttons
You can also add icons into the button, How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:

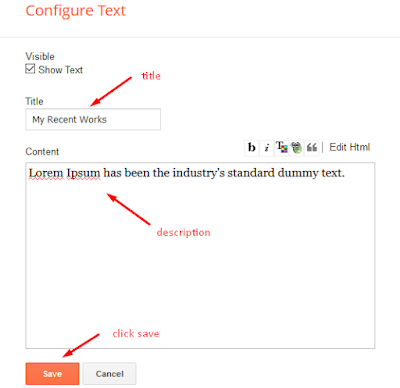
Something About Me (Heading, Description and Button)
Access your blog Layout > click Edit icon > on Main Intro Heading widget's.Widget Settings EX:
Author Skills
Access your blog Layout > click Edit icon > on Author Skills widget's.Widget Settings EX:
How to configure the widget?
Step 1: Add Skill name into the New Site Name Area
Step 2: Add Desired Value between 1 to 100 in the New Site Url area to fill up the bar.
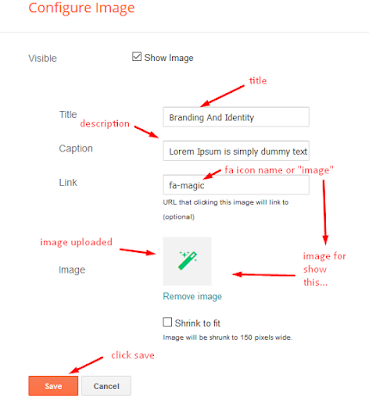
Author Services
Access your blog Layout > click Edit icon > on Author Services widget's.Widget Settings EX:

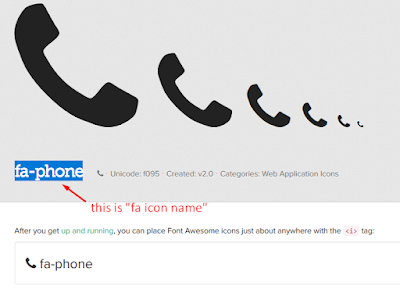
How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

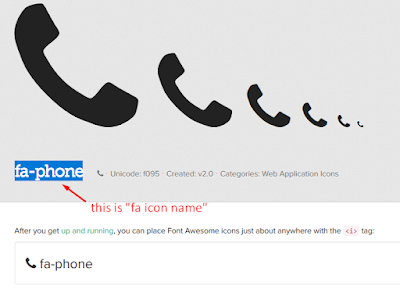
Step 2: Open icon page and copy "fa icon name".
EX:

Headline Text 01 and 02
Access your blog Layout > click Edit icon > on Headline Text 01 and 02 widget's.Widget Settings EX:

My Hobbies
Access your blog Layout > click Edit icon > on My Hobbies widget's.Widget Settings EX:
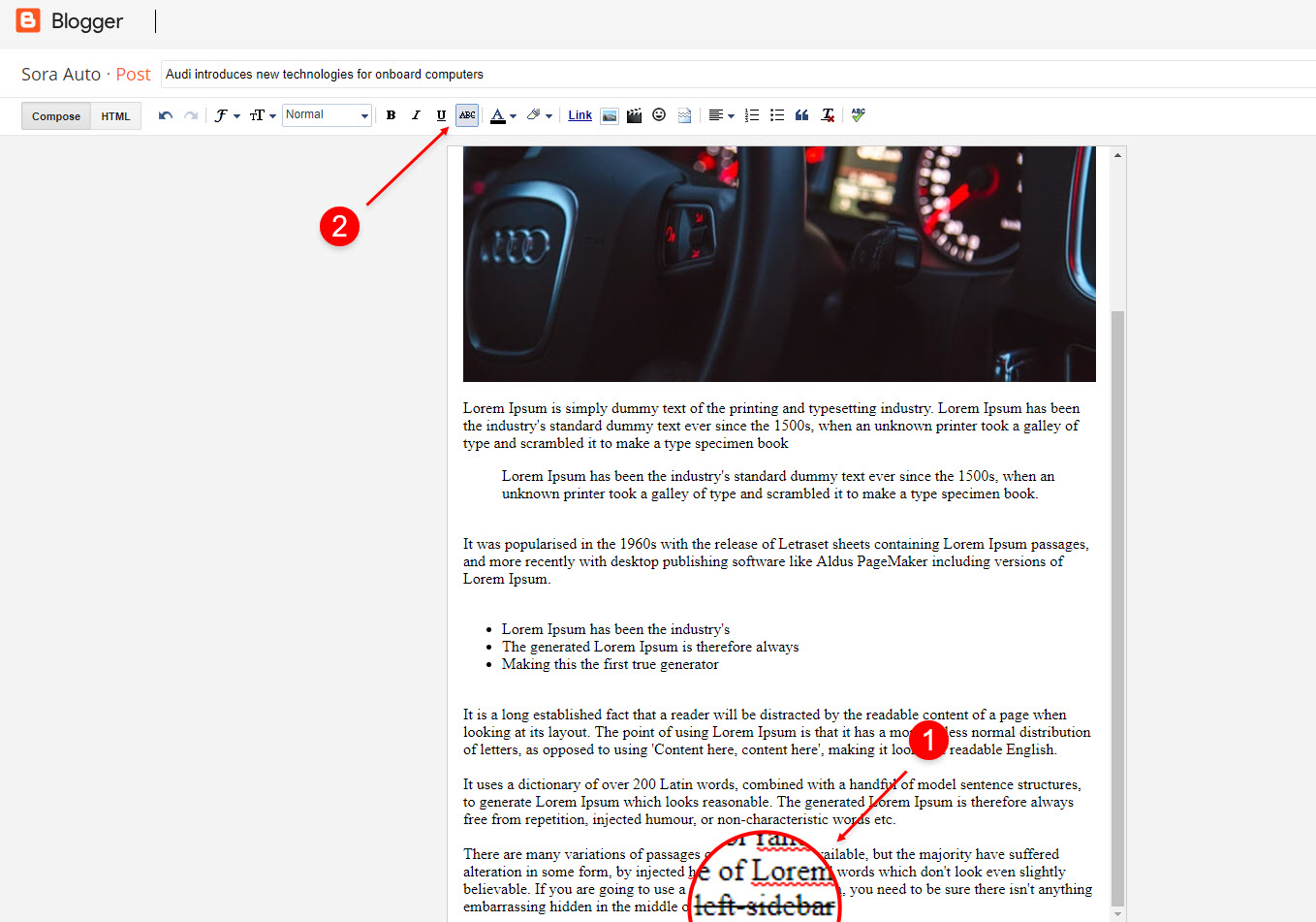
Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Post List Widget
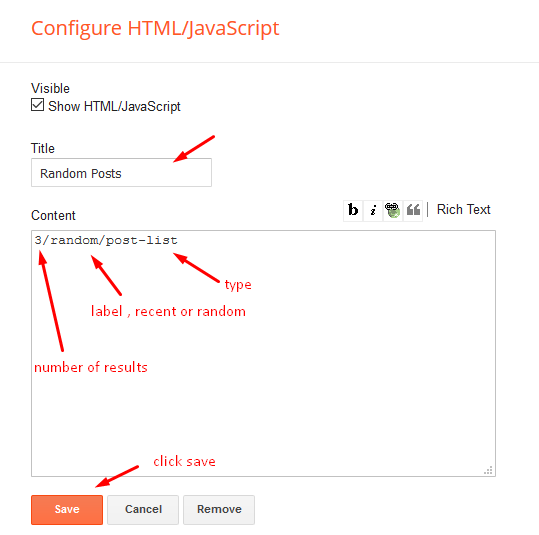
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Map
Access your blog Theme > click Edit Html> and then find the following coding.
<iframe allowfullscreen='' class='map' src='https://maps.google.com/maps?width=100%&height=600&hl=en&coord=48.858260200000004, 2.2944990543196795&q=eiffel%20tower+(SoraTemplates)&ie=UTF8&t=&z=14&iwloc=B&output=embed' style='border:0'></iframe>
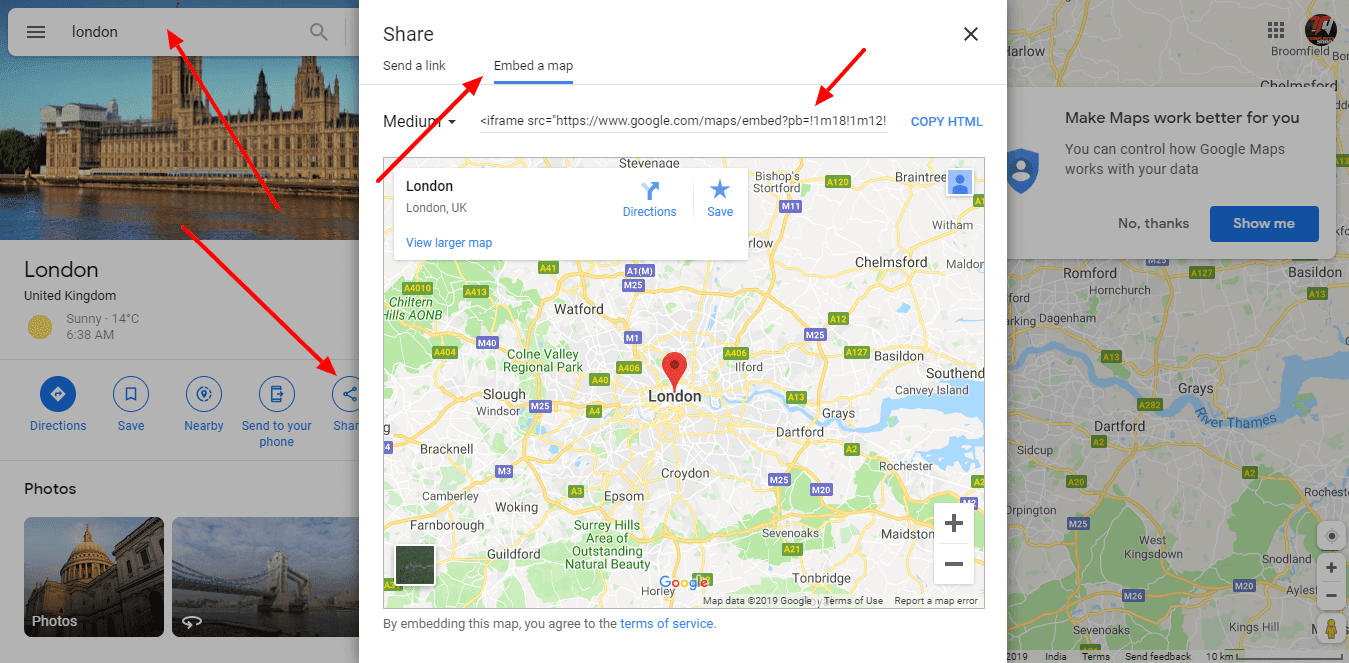
- Now visit https://www.google.com/maps
- Then Search for Your location in the search option.
- After searching click the share icon in the left hand side,
- Switch to Embed a Map tab and copy the code, and then replace above code your new code.
Image example:

Contact Left
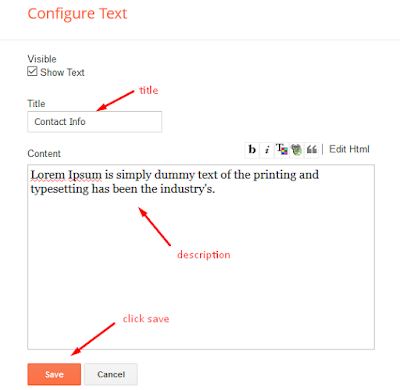
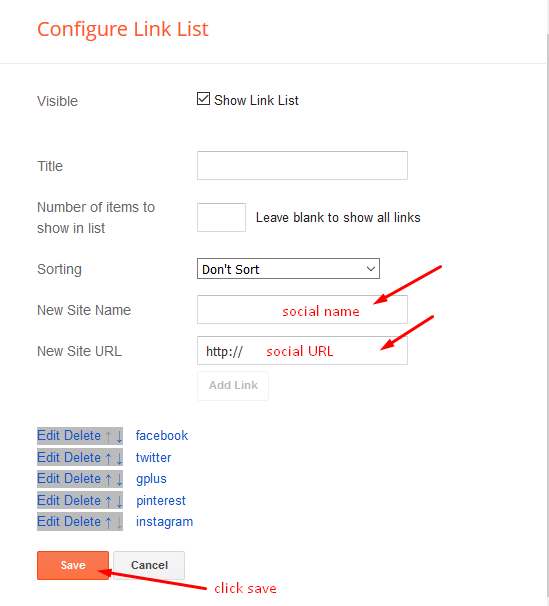
Access your blog Layout > click Edit icon > on Contact Left widget's.Widget Settings Contact Info:

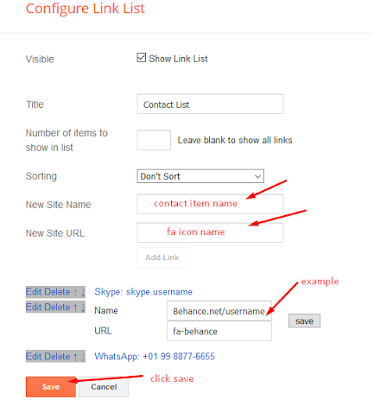
Widget Settings Contact List:

Contact Right
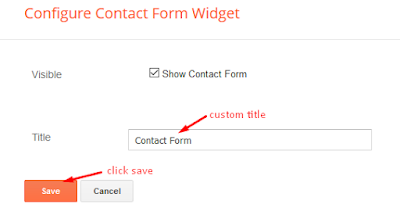
Access your blog Layout > click Edit icon > on Contact Right widget.Widget Settings Contact Form:

Social Footer
Access your blog Layout > click Edit icon on Social widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
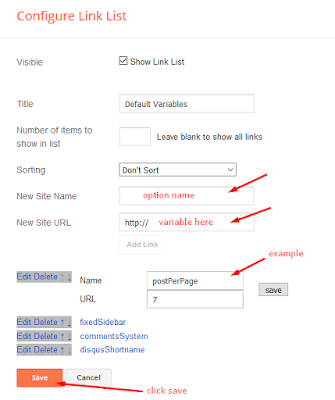
Access your blog Layout > click Edit icon on Default Variables widget.Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

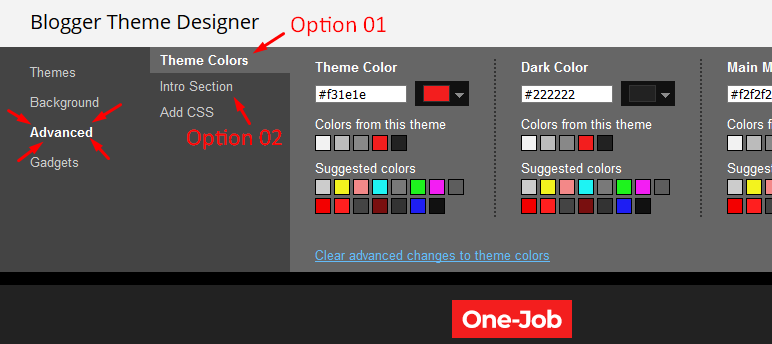
Customizing Your Template
Access your blog Theme > click Customize button to change the pre-defined colors.Clicking Advanced You will see the official option to change the Main Colors.

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.














0 تعليقات