Fashionly is an elegant Blogger Theme for fashion blogs with clean and creative features, This Blogger Template is a light and elegant theme tailored to be exceptional on all kinds of blogs. Fashionly is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Fashionly Blogger Template
Top Navigation
Access your blog Layout > click Edit link on Top Navigation widget.
Social Top
Access your blog Layout > click Edit link on Social Top / Social Footer widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
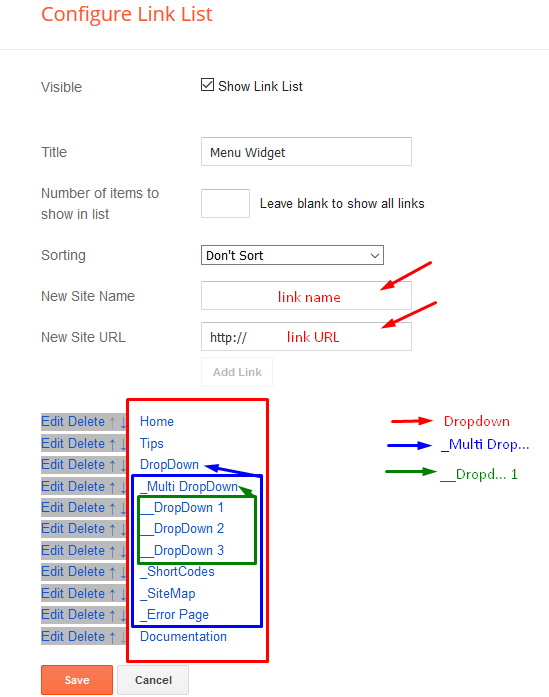
Main Menu/DropDown/Multi Dropdown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Featured Slider
Sidebar About Me
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
<style>#profile {
position: relative;
border: 1px solid #f2f2f2;
background: #f8f8f8;
}
.about-widget-image {
max-height: 260px;
}
.about-widget-image img {
display: block;
margin: 0 auto;
width: 100%;
}
#profile .btn, #profile .btn:visited {
position: absolute;
top: 10px;
z-index: 10;
padding: 0 8px;
height: 24px;
font-size: 10px;
line-height: 24px;
font-weight: 100;
text-align: center;
color: #777;
letter-spacing: 1px;
text-transform: uppercase;
text-decoration: none;
cursor: pointer;
}
#profile .btn:hover, #profile .btn:visited:hover {
color: rgba(255, 255, 255, 0.8);
background: #ea6557;
}
#profile .btn.btn_left, #profile .btn:visited.btn_left {
left: 10px;
}
#profile .btn.btn_right, #profile .btn:visited.btn_right {
right: 10px;
}
#profile .info {
position: relative;
padding: 42px 22px 18px 22px;
font-size: 18px;
line-height: 28px;
font-weight: 100;
letter-spacing: 1px;
color: #333;
text-shadow: 0 2px 0 rgba(0, 0, 0, 0.02);
text-align:justify;
}
#profile .info strong {
font-weight: 400;
}
</style>
<div class="about-widget-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNe1joaP9qcepTWOAjCnuB993WKDeUU2xcXac2aCkLgJaYHj3BrzO4j2Ppru6hyphenhyphenBTnDoWBY-I8bCEt8O7oYqhVFx0pZ6iLqeJshQZm7TT1KG0Kc8O6CRrB5vqUI44_cJh6nz4PUKJn9dCt/s350/b-img-the-florist-light-1000x500.jpg" alt="About Me" original="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNe1joaP9qcepTWOAjCnuB993WKDeUU2xcXac2aCkLgJaYHj3BrzO4j2Ppru6hyphenhyphenBTnDoWBY-I8bCEt8O7oYqhVFx0pZ6iLqeJshQZm7TT1KG0Kc8O6CRrB5vqUI44_cJh6nz4PUKJn9dCt/s350/b-img-the-florist-light-1000x500.jpg" class="anime" />
</div>
<div id="profile">
<a href="https://twitter.com/soratemplates" class="btn btn_left">@SoraTemplates</a>
<a href="https://www.facebook.com/soratemplates" class="btn btn_right">Facebook</a>
<div class="info">
My name is Joanne Doe, a lifestyle photographer and blogger currently living in Osaka, Japan. I write my thoughts and travel stories inside this blog..
</div>
</div>
Just replace the highlighted code with your own details.
Sidebar Follow Us
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
<style>
/* Social Counter
-----------------------------------------*/
.socialcounter {
margin-left: -4%;
}
.social_item-wrapper {
float: left;
width: 30.67%;
text-align: center;
margin-right: 4% !important;
margin-bottom: 15px !important;
}
.social_item-wrapper:nth-child(3n+3) {
margin-right: 0 !important;
}
.social_item {
position: relative;
display: block;
padding: 10px 0;
border-radius: 4px;
font-size: 0.875rem;
overflow: hidden;
}
.social_item:before {
content: '';
height: 67px;
transform: translateY(67px);
display: block;
position: absolute;
bottom: -4px;
left: 0;
right: 0;
border-radius: 4px;
}
.social_item:hover {
transform: translateY(0);
background:#000;
color:#fff;
}
.social_item:hover i {
color:#fff;
}
.social_item {
color: #000;
}
.social_icon {
position: relative;
margin-bottom: 8px;
font-size: 1.2rem;
z-index: 2;
}
.social_num {
position: relative;
z-index: 2;
}
</style>
<div class="socialcounter"><ul class="social-counter"><li class="social_item-wrapper"><a href="#" class="social_item social_facebook"><i class="fa fa-facebook social_icon"></i><br /><span class="social_num">544268</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_twitter"><i class="fa fa-twitter social_icon"></i><br /><span class="social_num">544268</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_youtube"><i class="fa fa-youtube social_icon"></i><br /><span class="social_num">544268</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_google-plus"><i class="fa fa-delicious social_icon"></i><br /><span class="social_num">544268</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_rss"><i class="fa fa-rss social_icon"></i><br /><span class="social_num">544268</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_dribbble"><i class="fa fa-dribbble social_icon"></i><br /><span class="social_num">544268</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_instagram"><i class="fa fa-instagram social_icon"></i><br /><span class="social_num">544268</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_pinterest"><i class="fa fa-pinterest social_icon"></i><br /><span class="social_num">544268</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_linkedin"><i class="fa fa-linkedin social_icon"></i><br /><span class="social_num">544268</span></a></li></ul></div>
Just replace the highlighted code with your own details.
Subscription Box
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Subscription Widget section, you must place the following codes highlighted in blue below.
<div id='subscribe-css'>
<p class='subscribe-note'><span>Subscribe</span> <span class='itatu'>For</span> New Post Notifications</p>
<div class='subscribe-wrapper'>
<div class='subscribe-form'>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=soratemplates' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=soratemplates', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='soratemplates'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='subscribe-css-email-field' name='email' placeholder='Enter your Email'/><input class='subscribe-css-email-button' title='' type='Submit' value='Submit'/></form>
</div>
</div>
</div>
Just replace the highlighted code with your own details.
Pagination Results
Access your blog Theme > click Edit Html> and then find the following coding.var perPage=4;Change the info with exact number you have set into the post settings.
Theme Option
- Box / Fluid:
To make the blog width boxed simply add any size more than 1170px, to make the blog full width add 100%.
- Slider Count:
Type your number for Slider Posts, Default is "5"
- Slider Display:
To hide the slider add none, to redisplay add block
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Theme Colors
Access your blog Template > click Customize.
Here is where you can change the main color of the model, using your favorite colors.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.










0 Comments