Elegantes Blogger Template is a feature rich advance blogging blogger theme with great functions in built, this theme has various layout options that lets you create amzing looking blogs for various niches. Elegantes Blogger Template is perfect for bloggers, travelers, writers, photographers, illustrators, food or sport lovers even fashion shopper to share important something, hot news, events, personal stories or daily simply life on their own blog websites. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Elegantes Blogger Template
Header (green colored):
1- Nav Items:
Click "Edit" and a new window will appear. Fill in the fields as in the picture below.
If you want to insert an icon above the items of the main nav (as in the demo) you can do that as in the picture below:
Replace the word "lightbulb" with any of the icons' names found on this website " http://fortawesome.github.io/Font-Awesome/icons".
2- Top Social widget
click "Edit" and fill in the fields as in the picture below.
In the "New Site Name" field replace the word "facebook" with any social media website (twitter, youtube, google-plus, etc...).
Note: keep in mind that this template uses the "Font Awesome" service for the icons.
Follow this link for the complete set of icons that this service provide: "http://fortawesome.github.io/Font-Awesome/icons"
3- Second Nav:
click "Edit" then start filling the fields with the appropriate data (Name and URL).
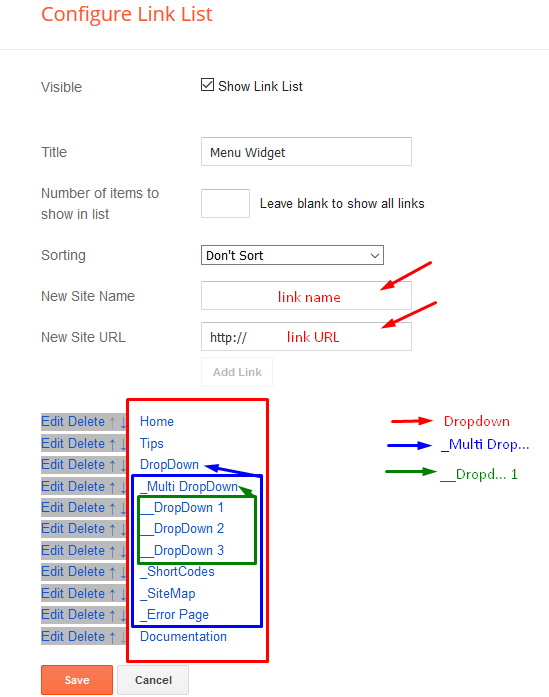
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Now what if you want a mega menu? that is easy to do. Look at the picture below.
All you have to do is to insert a label name in the first field and the word "mega" in the second field.
2- News Ticker:
Click "Edit" then you have three options to enter in the content box:
- no: If you don't want The News Ticker to show on your website, all you have to do is to type "no" (without the quotes).
- recent (in small letters): The News Ticker will show the most recent posts.
- A label name: The News Ticker will show the most recent posts of this specific label name (Note: label names are case sensitive. So for example "tech" is not the same as "Tech" or "TECH").
Slider (red colored)
Click "Edit" then you have two options to enter in the content box:
- no: If you don't want The Slider to show on your website, all you have to do is to type "no" (without the quotes).
- A label name: The Slider will show the most recent posts of this specific label name (Note: keep in mind that label names are case sensitive. So for example "tech" is not the same as "Tech" or "TECH").
Must Read (purple colored)
Click "Edit" then you have two options to enter in the content box:
- no: If you don't want The Must Read section to show on your website, all you have to do is to type "no" (without the quotes).
- A label name: The Must Read section will show the most recent posts of this specific label name (Note: keep in mind that label names are case sensitive. So for example "tech" is not the same as "Tech" or "TECH").
Home Widgets (blue colored)
Click on "Add A Gadget" then choose "HTML/Javascript".
This template have 3 home boxes/styles to choose from. These
are "bsummary", "twocolumns", "bigposts".
Here is how you can setup the widgets:
[label name][one of the boxes/styles mentioned above]
For example: [technolgy][bleft]
Look at the following picture:
Sidebar (orange colored)
This template have 3 custom sidebar widgets:
- Social Counter
- Recent Posts
- Random Posts
Here is how you can setup each of these widgets:
1- Social Counter: Click on "Add A Gadget" then choose "HTML/Javascript". In the "content" area insert the following:
[socialcounter]
[social media website name][link for social profile][any number]
Look at the following picture:
The picture above explains everything and it also contains the
social media profiles that you can choose from.
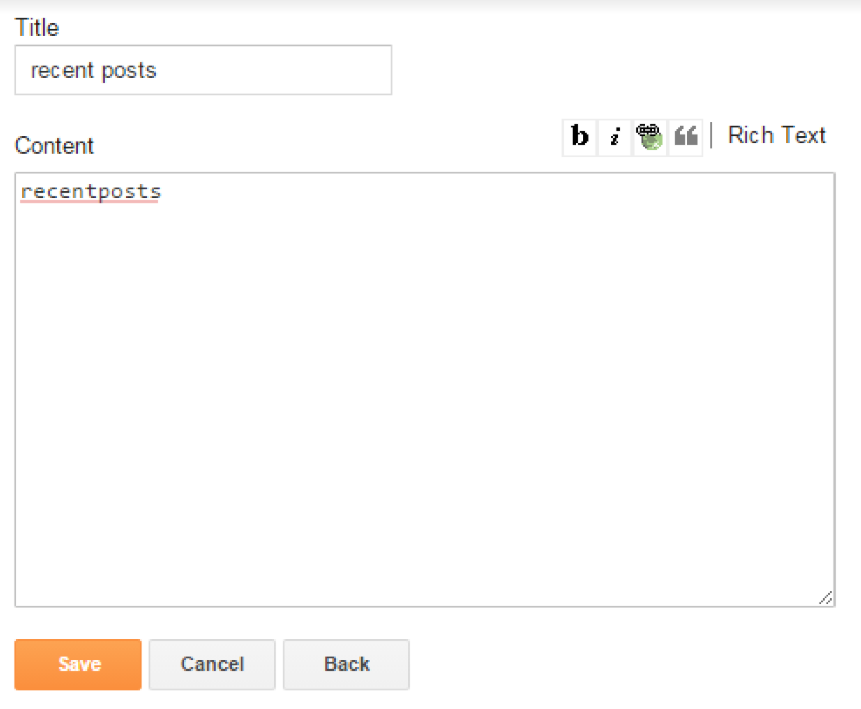
2- Recent Posts:
Click on "Add A Gadget" then choose "HTML/Javascript". In the "content" area insert the following: recentposts
Look at the picture below.
2- Random Posts:
Click on "Add A Gadget" then choose "HTML/Javascript". In the "content" area insert the following:
randomposts
Look at the picture below.
Footer (grey colored)
There is nothing special about the footer. All you have to is to click on "Add A Gadget" then you choose any gadget that you
want.
In the footer section you will notice a widget called "Footer Bottom". In this widget you can insert links for anything you want
(our services, contact us, etc...).
One last thing about the footer is that you can choose the "recent posts widget" and "random posts widget" by following the same
steps mentioned in the Sidebar section.
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Theme Customization:
Access your blog Template > click Customize.
Here you can change the background, and apply pre-defined colors
Here you can change the background, and apply pre-defined colors
Clicking Advanced You will see the official option to change the Main Color
NOTE: To make any changes you must click Apply to Blog in the upper Right.
NOTE 02: To return to default style click "Clear advanced changes to theme color", and click Apply to Blog.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.



















0 Comments