This is the second part of our previous series, 'How To Add Images In Blogger Blog Using Post & Page Editor', and taking the tutorial ahead lets discus another method for adding images in blog. So, Today we will learn How To Add Images In Blogger Blog Using Images Widget. According to the previous tutorial we have added the images in posts, that helps you to enhance the post and lets you describe your posts in more prominent way. But sometime a blog requires static images, like putting any custom ad or you want to showcase something important whether it is an important message or notes.
How To Add Images In Blogger Blog
As we have told you above this is the second part of the tutorial where we will discuss the other method to add images in your blogger blog, you can check the previous tutorial by clicking below link.
First Part :- How To Add Images In Blogger Blog Using Post & Page Editor
First Part :- How To Add Images In Blogger Blog Using Post & Page Editor
By using Blogger Image Widget
This is also an easy method just like the previous method, and it doesn't requires much effort either, also the chances of creating a bug or issue while adding image in your blog is very less in this method, since we aren't changing any codes or anything else. follow the below steps to add image using Image widget.
- Login to your blogger account at blogger.com/home and click on the particular blog.
- On Blogger Dashbord Click Layout
- Click Add a gadget (Layout)
- Paste this code:
- Now a new window will appear and it will have some list of gadgets, but you have to select the image widget option, we have added a screenshot below to make you understand, First click the plus sign then the image widget editor will appear, where you just have to upload your desired image.
- Now when you have clicked the plus sign and added the widget, you need to upload the images and configure the widget for best configuration.
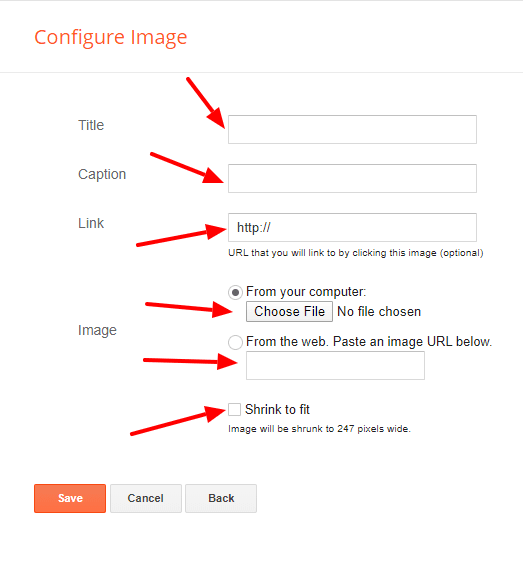
There are total 6 options in the widget, where you can configure the widget in most prominent way.
- Title :- Here you can add the title for the image widget.
- Caption :- This option is for the caption section which will appear below the image in small size.
- Link :- Here you can add the link for the image, so that it will redirect when a user will click on the image.
- Image :- a) Upload - This option for uploading images from your desktop, laptop etc.
- b) From The Web - This option is for showing the image from another source, where it has been already hosted.
- Shrink To Fit :- If your image is larger than the widget area then it will help you to adjust the image size automatically.
Conclusion
Congrats !! You have made it. now you have learned the second method of How To Add Images In Blogger Blog Using Images Widget. Visit your blog and check the awesome customization live in action, hope you liked this tutorial, if you enjoyed then please share it with your friends, we are working hard to develop more such awesome widgets please stay tuned with Us.








0 تعليقات