
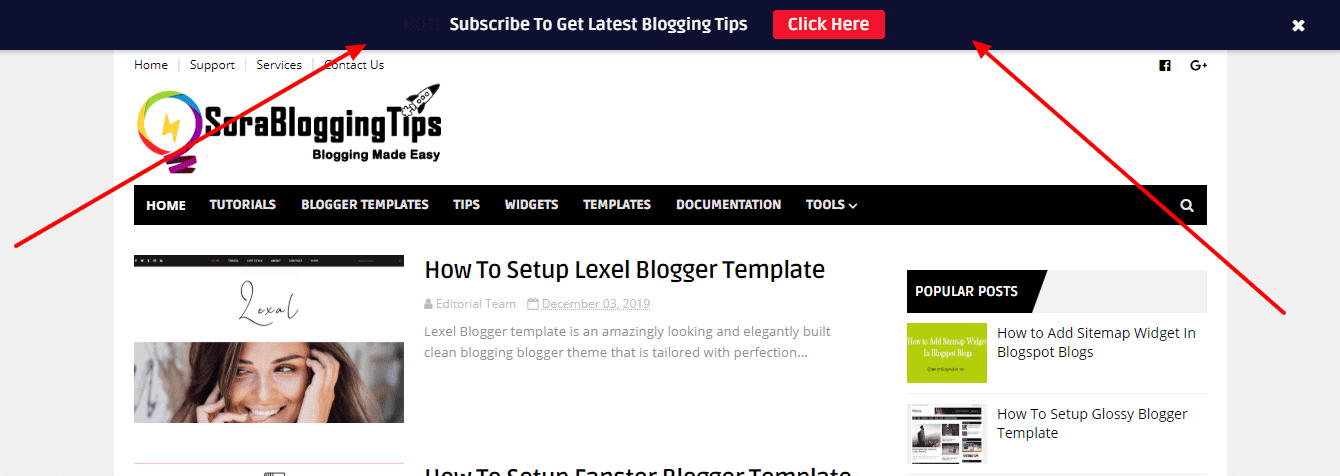
There are lots of Notification bars available for blogspot but they came with fixed credits which has non-removable property.So, Today at sorabloggingtips, we are going to share a cool, stylish and premium looking widget without any branding and hidden credits. In these days it became trend to implement this type of Floating Notification bar in blogs,and the most important thing that it looks cool. Also many popular blogs are using this type of bars to notify their readers or show some important stuffs at top.it looks good and stylish at the top of your blog. You can put notification about your latest or popular post, so that a visitor of your blog can easilly get in touch of that topic or article.The notification bar can easily closed and opened by single button, which is in the right side of the bar. The widget works very smooth cause it is supported by jquery code and styled by css. Customization of this widget is very easy, you can easily change the the background,border color and text color.Let's have a demo of this amazing looking notification bar. You can check the demo above in this site.
How to install This widget:-
These steps are so simple and easy that any new blogger will not face any kind of problem to install it in their blog.Go To Blogger.com >> Your Blog >> Template
Now Backup your template.
Then select Edit HTML >> Proceed
Don�t forget to Click/Tick the Expand Template Widgets box.
Search for <head> and just below it paste the following CSS code.
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>Now We have to add the jQuery and CSS code in your template which will responsible for the function of the bar.
- Go To Blogger > Template
- Backup your template
- Click Edit HTML
- Search for </head>
- Paste the following scripts just above it:
<style>Now let�s add the final and important part of the widget, Search for <body> and just below/after it paste the following coding. if you don't find <body> then search for <body expr:class='data:blog.pageType'>
.tybar{width: 100%;
margin: 0;
height: 50px;
display: table;
font-size: 17px;
line-height: 50px;
font-weight: 600;
-webkit-font-smoothing: antialiased;
color: rgb(255, 255, 255);
font-family: Ruda;
border-color: rgb(255, 255, 255);
background-color: #0e1032;
box-shadow: 0 1px 3px 2px rgba(0,0,0,0.15);
text-align: center;}
.tybar .bar-but{font-size: 17px;
font-weight: bold;
margin-left: 25px;
background: #fff;
padding: 5px;
color: #fff;
background-color: #f2132d;
line-height: 1.05;
padding: 4px 15px;
cursor: pointer;
text-decoration: none;
border-radius: 3px;}
.tybar .bar-but a{color:#fff; text-decoration: none;}
.tybar i {
float: right;
padding-right: 40px;
cursor: pointer;
line-height: 50px;
}
body{margin-top:-49.33px;}
body{margin-top:49.33px ;transition:600ms;-webkit-transition:600ms;-moz-transition:600ms;-o-transition:600ms;}
.toggleclose{top:-75px!important;}
.togglebody{margin-top:0!important;}
.fa-arrow-down {
position: fixed;
right: 30px;
top: -2px;
background:#00BE98;
color: #FFFFFF;
width: 40px;
height: 30px;
border-radius: 3px;
line-height: 26px!important;
padding-top: 10px;
padding-right: 0!important;
}
.tybar{z-index:99999;top:0;transition:600ms;-webkit-transition:600ms;-moz-transition:600ms;-o-transition:600ms;position:fixed}
.blink_me {
color:#f2132d;
margin-right:10px;
-webkit-animation-name: blinker;
-webkit-animation-duration: 1s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-moz-animation-name: blinker;
-moz-animation-duration: 1s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
animation-name: blinker;
animation-duration: 1s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
@-moz-keyframes blinker {
0% { opacity: 1.0; }
50% { opacity: 0.0; }
100% { opacity: 1.0; }
}
@-webkit-keyframes blinker {
0% { opacity: 1.0; }
50% { opacity: 0.0; }
100% { opacity: 1.0; }
}
@keyframes blinker {
0% { opacity: 1.0; }
50% { opacity: 0.0; }
100% { opacity: 1.0; }
}
@media screen and (max-width:800px) {
.tybar{display:none;}
body {
margin-top: 0;
}
}
</style>
<script>
//<![CDATA[
jQuery(document).ready(function(){
jQuery( '.tybar i' ).click(function() {
jQuery( '.tybar' ).toggleClass( 'toggleclose' );
jQuery( 'body' ).toggleClass( 'togglebody' );
jQuery( '.tybar i' ).toggleClass( 'fa-times' );
jQuery( '.tybar i' ).toggleClass( 'fa-arrow-down' );
});
});
//]]>
</script>
<div class='tybar'>All Done : Now everything is completed just Save your Template by pressing Save template button.
<span class='blink_me'>Red Text</span>Normal White Text<span class='bar-but'><a href='#'>Button Text</a></span><i class='fa fa-times'/>
</div>
Note: You can change the text and buttons accordingly.




0 Comments