Discover is a responsive magazine style blogger template with flat and modern design. It is a free blogger template that is packed with a tons of features like featured slider,featured posts. Discover is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Discover Blogger Template - Way2Themes
Top menu
On Blogger Dashbord Click Template
Click Edit HTML
Scroll down and Find this Code (Highlighted in red) :.
<!--Top Menu-->
<ul class='list'>
<li>
<i class='fa fa-home'/>
<a href='#'>Home</a>
</li>
<li><i class='fa fa-star'/><a href='#'>About us</a></li>
<li><i class='fa fa-leaf'/><a href='#'>Blog</a></li>
<li><i class='fa fa-envelope'/><a href='#'>Contact us</a></li>
</ul>
Change # with your desired url and text with your menu label.
Top Social
On Blogger Dashbord Click Template
Click Edit HTML
Scroll down and Find this Code (Highlighted in red) :.
<div class='social'>
<!--Top Social-->
<ul class='list'>
<li class='twitter'><a href='#'><i class='fa fa-twitter'/></a></li>
<li class='fb'><a href='#'><i class='fa fa-facebook'/></a></li>
<li class='gplus'><a href='#'><i class='fa fa-google-plus'/></a></li>
<li class='linkedin'><a href='#'><i class='fa fa-linkedin'/></a></li>
<li class='pinterest'><a href='#'><i class='fa fa-pinterest'/></a></li>
<li class='instagram'><a href='#'><i class='fa fa-instagram'/></a></li>
<li class='dribbble'><a href='#'><i class='fa fa-dribbble'/></a></li>
<li class='youtube'><a href='#'><i class='fa fa-youtube'/></a></li>
</ul>
</div>
Change # with your desired url.
Newsticker
It works automatically with latest posts. But you have to make sure about few things.
1. Your blog must be public
2. Your blog feed set to be full from settings
3. Your blog posts has at least one label.
If it's not working follow this below post.
Main Menu/Dropdown/Multi Dropdown
On Blogger Dashbord Click Template
Click Edit HTML
Scroll down and Find this Code (Highlighted in red) :.
<ul id='menu-nav-menu'>
<!--Main menu -->
<li class='home'><a href='#'>Home</a></li>
<li><a href='#'>Features<span class='sf-sub-indicator'> »</span></a>
<ul class='sub-menu'>
<li><a href='#'>Multi Dropdown</a>
<ul class='sub-menu'>
<li><a href='#'>Dropdown 1</a></li>
<li><a href='#'>Dropdown 2</a></li>
<li><a href='#'>Dropdown 3</a></li>
</ul>
</li>
<li><a href='#'>Shortcodes</a></li>
<li><a href='#'>Sitemap</a></li>
<li><a href='#'>Error page</a></li>
</ul>
</li>
<li><a href='#'>Video Documentation</a></li>
<li><a href='#'>Documentation</a></li>
<li><a href='#'>Download This Template</a></li>
</ul>
Change # with your desired url and text with your menu label.
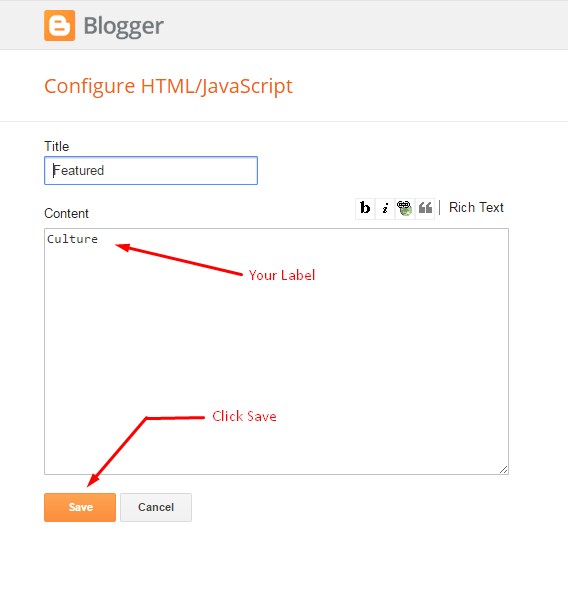
Featured Slider and Other Widgets
It has total 4 featured post widgets including slider (W2t-slider, box1, box2. box3)
Access your blog Layout > click Edit link on mentioned widget and add your label in black space.
Note** :- Labels are case sensitive.
Image Example:

Author Widget Inside Post
On Blogger Dashbord Click Template
Click Edit HTML
Scroll down and Find this Code :
<div class='author-description'>
<h4>About <data:post.author/></h4>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi adipiscing augue quis augue egestas, sed gravida diam viverra. Ut vehicula quis nisi consequat rutrum.
</div><!-- /author-description -->
Change the details with yours.
Page navigation results
Access your blog Theme > click Edit Html> and then find the following coding.
var perPage = 6;
Change the value of " var perPage = 6;" with any other number to show your desired number of posts.
Facebook Page Plugin:
<div class="fb-like-box" data-href="https://www.facebook.com/way2themes" data-width="300" data-height="250" data-show-faces="true" data-stream="false" data-show-border="false" data-header="false" colorscheme="light"></div>
or you can follow this tutorial if above method won't work
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.






0 تعليقات